Cara Nak Letak Kod Html Gambar Dalam Entri
Tapi nggak ada salahnya kan kalau kita bahas. OffSave Settings Allow All.

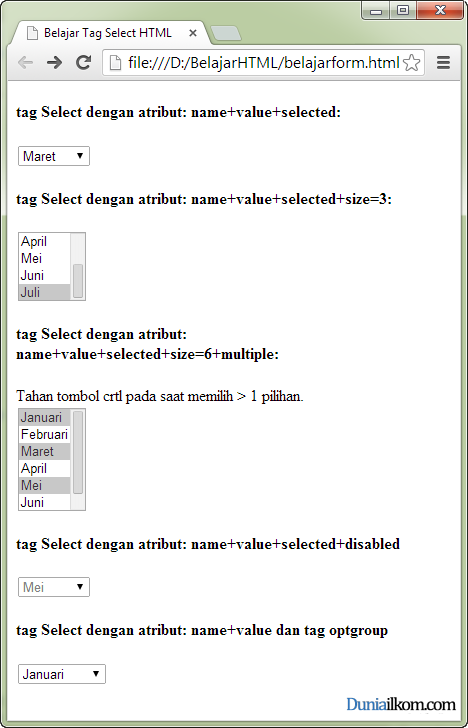
Tutorial Form Html Fungsi Dan Cara Penulisan Tag Select Form Html Duniailkom
Kemudian dari dashboard klik DesignLady Jaja Eksperimen.

. Macam ni la rupa dia ye. Cara nak letak gambar dekat sidebar senang je. Ikuti tutorial di bawah.
Share - Embed - Show More - Pilih Video Size - Copy Link - Paste dalam HTML - Baru menulis entry blog. Sebenarnya untuk mengatur tampilan gambar disarankan menggunakan CSS bukan dengan atribut align dan border HTML. Tag Cara yang pertama dan yang paling umum adalah menggunakan tag.
Kode ini berfungsi untuk memanggil css dari luar halaman HTML. Terima kaseh sangat3 kepada beliau. Inilah caranya nak letak signature dalam entri ye.
Untuk mengatur tampilan gambar di HTML ada 2 atribut yang digunakan. Untuk mengubah atau mengatur tampilan gambar dalam HTML kita bisa menambahkan atribut align ke dalam tag. Okey cara-caranya seperti berikut.
Tag ini memiliki atribut wajib yakni src. Gambar sederhana dengan pola cerah dan repetitif juga bagus supaya Anda masih bisaHTML Dasar. Other Apps - May 31 2022 Belajar Html Part 23 Cara Membuat Input File Di Form Html Form Upload Warung Belajar Cara Memasukkan Input Kode Javascript Ke Dalam Html Duniailkom Cara Mengubah Warna Tombol Pada Html Dengan Gambar Wikihow Cara Membuat Layout.
Yuk kita bahas satu per satu atributnya. My Live Signature. Inilah caranya nak letak signature dalam entri ye.
Ni Farrah nak ajar. OffSocial MediaWe may use social media cookies to show you content based on your social media profiles and activity on our websites. Untuk contoh kode HTML tentang image ini sediakan sebuah gambar yang akan digunakan sebagai tampilan dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh.
Membuat paragraf pada HTML dengan tag. Alamat URL gambar pada atribut src dapat berupa URL maupun alamat path. Pastu tekan balik button Compase jadi macam gambar bawah.
Hal ini disebut dengan HTML image map atau gambar peta HTML. Gambar dapat kita tambakan di HTML dengan menggunakan tag. 4 Copy kod di bawah dan letakkan di antara kod dan yang korang cari dalam langkah 3 tadi Contoh rupa kod korang akan jadi macam ni.
Misalnya struktur folder kita. Kemudian kita bisa menambahkan atribut src untuk menentukan lokasi gambar yang ingin digunkaan. Nah untuk itu kita mengatur ukuran gambar pada html dengan menggunakan attribute yang mungkin tidak asing lagi buat kita yaitu attribute width dan height.
Menambahkan Gambar di HTML. Terdapat 5 Saiz Pos Express. Untuk ubah size kotak tukar je size weight height dalam ruang HTML.
Jadi penerapannya adalah sebagai berikut. Tag membutuhkan setidaknya satu buah atribut yaitu atribut src. Cara Membuat Sampul untuk Template Buku Anda Langkah 1 Di InDesign buka File Baru Dokumen.
1 Login ke dalam blog anda seperti biasa. Bagaimana cara memasukkan gambar dan table pada HTML. OffAdvertisingEnable the use of cookies for making advertising more relevant and to support the sourcing of high-quality content on this site If you dont allow this use then ads shown to you may be less relevant.
Saye ikut tutorial dari blog Lyssa Faizureen. Untuk contoh kode HTML tentang image ini sediakan sebuah gambar yang akan digunakan sebagai tampilan dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Lalu tag harus ditutup dengan menambahkan garis miring.
You can change your selection under Manage Cookie Preferences at the bottom of this page. Masukkan gambar yang ingin Anda gunakan sebagai latar belakang ke folder HTML. Okey cara-caranya seperti berikut.
Cara Mengatur Gambar Latar di HTML. Masukkan gambar yang ingin Anda gunakan sebagai latar belakang ke folder HTML. Sebuah gambar HTML membuat area yang dapat diklik pada gambar HTML secara spesifik.
Tutorial ini akan menunjukkan bagaimana hendak meletakkan kod htmljavascript bagi sesebuah blog. 4 Copy kod di bawah dan letakkan di antara kod dan yang korang cari dalam langkah 3 tadi Contoh rupa kod korang akan jadi macam ni. Privacy StatementAcceptRejectMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft.
Pada contoh dibawah ini saya menggunakan sebuah gambar koalajpg yang berada dalam satu folder dengan halaman. Mula2 pergi ke link ini. Caranya sangat mudah sekali teman-teman.
Cara Nak Letak Kod Html Gambar Dalam Entri Get link. Terdapat 5 Saiz Pos Express. Kode ini berfungsi untuk memanggil css dari luar halaman HTML.
Nie la tutorial yang paling senang dan paling faham yang saye pernah jumpa. Sebelum kita mulai memasukkan gambar pada HTML kita perlu mengenali apa saja yang kita perlukan untuk bisa memasukkan gambar tersebut dalam HTML. Secara default gambar akan tampil dengan text berada di sisi bawah gambar.
Letakkan gambar latar belakang ke folder HTML. Cara Memasukkan Gambar HTML. Ikuti tutorial di bawah.
Jika kita tidak mengisi atribut src maka gambar tidak akan ditampilkan. Tutorial ini akan menunjukkan bagaimana hendak meletakkan kod htmljavascript bagi sesebuah blog. March 2012 at 0354 Jombinabelog saidSome results have been removedPagination12345NextSee more 2022 Microsoft Manage Cookie Preferences Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackContenu illicitela protection des données européennesAbout Bing searchAllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads.
Gambar Peta di HTML. Tag membutuhkan setidaknya satu buah atribut yaitu atribut src. Untuk mendefinsikan salah satunya Anda perlu menggunakan tag.
Nie la tutorial yang paling senang dan paling faham yang saye pernah jumpa. Pastikan gambar yang ingin digunakan berada di folder yang sama dengan halaman HTML. Anda bisa menggunakan gambar dengan resolusi yang lebih tinggi kalau terlalu memedulikan keramahan situs terhadap koneksi internet yang lamban.
Sourcecode languageplain sourcecode Artinya adalah kita memanggil gambar yang berada 1 tingkatan di luar folder milik file html. Okey cara-caranya seperti berikut. Untuk menyisipkan gambar ke halaman HTML kita bisa menggunkaan tag tag ini tidak memilik penutup.
Penambahan yang ingin dilakukan biasanya akan melalui perkara yang sama iaitu kod yang diperolehi perlu di pastekan di ruangan htmljavascrip. Kemudian setelah kita tau cara memasukkan gambar di html tentu gambar yang kita masukkan berukuran yang tidak karuan ada yang kebesaran dan ada yang kekecilan. March 2012 at 0354 Jombinabelog said.
Okey cara-caranya seperti berikut. Penambahan yang ingin dilakukan biasanya akan melalui perkara yang sama iaitu kod yang diperolehi perlu di pastekan di ruangan htmljavascrip. Cara Membuat Sampul untuk Template Buku Anda Langkah 1 Di InDesign buka File Baru Dokumen.
Atribut align bisa diisi dengan beberapa nilai yakni bottom left middle right dan top. Cara nak letak dalam entritak perlu install apa-apa bukan auto tapi manual. Cara penulisannya adalah nama_atributvalue_atribut.
Terima kaseh sangat3 kepada beliau. If you agree we will use this data for ads personalization and associated analyticsYou can select Accept to consent to these uses Reject to decline these uses or click on More options to review your options. Cara Letak Link Dalam Entri Blog.
Gambar dapat berupa JPEG PNG maupun GIF. Ada beberapa cara untuk menampilkan gambar di dalam sebuah dokumen HTML. Inilah caranya nak letak signature dalam entri ye.
Attribute width berguna. Jika gambar tidak berada pada folder yang sama Anda bisa memanggil gambar tersebut dengan menggunakan. Macam ni la rupa dia ye.
Di mana dalam atribut tersebut kita mendefinisikan url atau alamat dari gambar yang ingin kita tampilkan. URL BANNERGAMBAR tukarkan kepada URL banner tu right click pada banner dan Copy Image address dan paste je di URL BANNERGAMBAR. Theyre used to connect your activity on our websites to your social media profiles so the content you see on our websites and on social media will better reflect your interests.
Untuk menyisipkan gambar ke halaman HTML kita bisa menggunkaan tag tag ini tidak memilik penutup. Panduan Pintar Blogger Mendaftar Ke Blogger Untuk Membuat Blog Sebagai Me Blogger Blog Profil My Live Signature. My Live Signature.
Anda bisa menggunakan gambar dengan resolusi yang lebih tinggi kalau terlalu memedulikan keramahan situs terhadap koneksi internet yang lamban. 1 Login ke dalam blog anda seperti biasa. Memasukkan gambar dan table pada HTML -Memasukkan Gambar.
Dalam kotak tu korang taip paste code HTML giveaway tutorial sendiri. Gambar sederhana dengan pola cerah dan repetitif juga bagus supaya Anda masih bisa. Misalnya struktur folder kitaTutorial.
Step 1 Lipatkan kertas pembalut hadiah kepada empat bahagian seperti dalam. Lepas tu pilih yang Using the Signature Creation Wizard. Saye ikut tutorial dari blog Lyssa Faizureen.
Kedua membuat Cover menarik dengan cara Manual. Mula2 pergi ke link ini. 1 Sign in akaun blogger 2 Dashboard Design Page Element Add A Gadget Html Javascript 3 Copy dan paste kod di bawah pada ruang Html Javascript tadi URL gambar anda -Letakkan url gambar korang.
Bila dan lengkap kod yang korang copy tadi baru lah tekan COMPOSE view. Satu gambar dapat berisikan banyak area yang dapat diklik dengan link berbeda-beda. Kemudian kita bisa menambahkan atribut src untuk menentukan lokasi gambar yang ingin digunkaan.
Kedua membuat Cover menarik dengan cara Manual. Pastikan gambar yang ingin digunakan berada di folder yang sama dengan halaman HTML. Di mana dalam atribut tersebut kita mendefinisikan url atau alamat dari gambar yang ingin kita tampilkan.
Ada rakan blogger bertanyakan cara nak letakkan. Panduan Pintar Blogger Mendaftar Ke Blogger Untuk Membuat Blog Sebagai Me Blogger Blog Profil My Live Signature. Mengenal Atribut Align pada Tag.
Kuyy kita simak penjelasannya. 2 Lepas tu bila sampai kepada perkataan yang korang nak masukkan link refer gambar di bawah. Kemudian dari dashboard klik Design.
Share - Embed - Show More - Pilih Video Size - Copy Link - Paste dalam HTML - Baru menulis entry blog. Tag Cara yang pertama dan yang paling umum adalah menggunakan tag. Bila dan lengkap kod yang korang copy tadi baru lah tekan COMPOSE viewSELAMAT.
Inilah caranya nak letak signature dalam entri ye. Gambar dapat berupa JPEG PNG maupun GIF.

Panduan Lengkap Cara Insert Memasukkan Gambar Pada Postingan Blogger

Bedanya Menulis Cara Compose View Dengan Cara Html View Di Blogspot Editblogtema

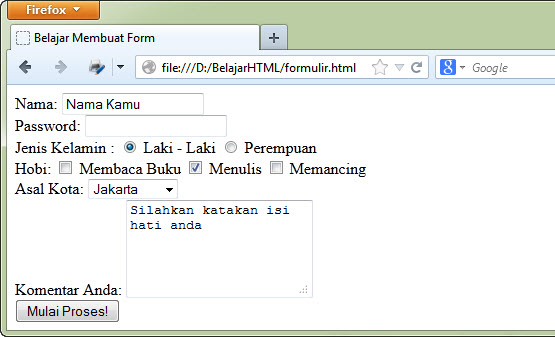
Belajar Html Dasar Cara Membuat Form Di Html Tag Form Duniailkom

Comments
Post a Comment